
See also: 300+ Best Free Responsive WordPress Themes. In this post, we have summed up the best free responsive blogger templates released in 2019. We will keep update this post as we found new themes so please don't forget to follow us. To increase the response to your business, you have to build a responsive website. These free Bootstrap templates are very easy to add to the web page and come with well-defined interfaces. Conclusion: It's a great pleasure to recommend you get the modern free CSS website templates which can add importance to your website and increase its.
| Author: | shadeed |
|---|---|
| Views Total: | 6,778 views |
| Official Page: | Go to website |
| Last Update: | November 1, 2020 |
| License: | MIT |
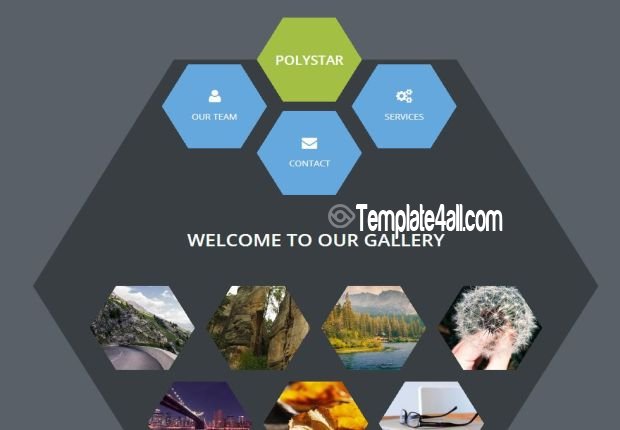
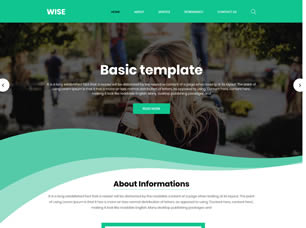
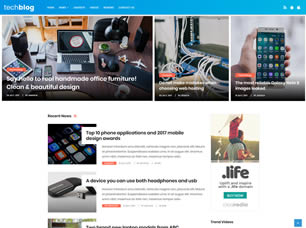
Preview:
Description:
A set of 17+ accessible, fully responsive, and mobile-friendly header navbar templates for modern web app design.
Responsive Html Template
Built using CSS flexbox and easy-to-customize via SCSS.
Live Demos:
Free Css Responsive Menu Templates
How to use it:
1. Create the HTML for the header navbar.
2. Load the main stylesheet in the document.
3. Enable the toggle button to reveal the nav menu on mobile devices.

Changelog:

See also: 300+ Best Free Responsive WordPress Themes. In this post, we have summed up the best free responsive blogger templates released in 2019. We will keep update this post as we found new themes so please don't forget to follow us. To increase the response to your business, you have to build a responsive website. These free Bootstrap templates are very easy to add to the web page and come with well-defined interfaces. Conclusion: It's a great pleasure to recommend you get the modern free CSS website templates which can add importance to your website and increase its.
| Author: | shadeed |
|---|---|
| Views Total: | 6,778 views |
| Official Page: | Go to website |
| Last Update: | November 1, 2020 |
| License: | MIT |
Preview:
Description:
A set of 17+ accessible, fully responsive, and mobile-friendly header navbar templates for modern web app design.
Responsive Html Template
Built using CSS flexbox and easy-to-customize via SCSS.
Live Demos:
Free Css Responsive Menu Templates
How to use it:
1. Create the HTML for the header navbar.
2. Load the main stylesheet in the document.
3. Enable the toggle button to reveal the nav menu on mobile devices.
Changelog:
Free Css Themes Responsive
11/01/2020
- Enhance header links on mobile
